With WP Knowledge Base, we have already included bootstrap CSS which gives you the awesome Glyphicon icon collection. But if this is not sufficient for you, then you can also use the included icomoon icons.
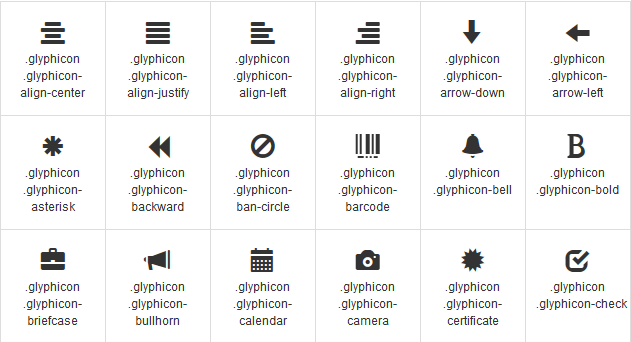
[icon type=”glyphicon-adjust”]Available Glyphicon Icons

Click on the image above to learn the classes and corresponding icons.
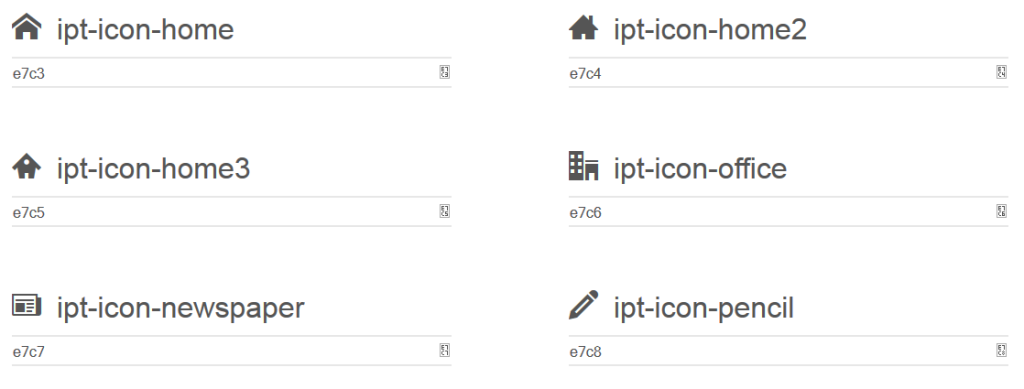
[icon type=”glyphicon-adjust” class=”ipt-icon-IcoMoon”]Available Icomoon Icons

Click on the image above. The file is also included inside the /lib/icomoon/demo.html of the theme package.
Using Icomoon Icons
For better compatibility and rendering, when using icomoon icons, we recommend writing HTML like this:
[html]<i class="glyphicon ipt-icon-home"></i>[/html]
The code above will render an icon like this: [icon type=”glyphicon-adjust” class=”ipt-icon-home”]
Credits
- Glyphicons included from Twitter Bootstrap.
- Icomoon included from Icomoon App. Thanks to @Keyamoon for changing the license to GPL, so that we could include the great icons.
Notes on IcoMoon Icon Classes
If you have used Knowledge Base Theme prior 1.5.0 and have icon classes set like ipt-* then unfortunately you will need to change it to ipt-icon-*. This change was necessary to provide better CSS localization and prevent any future disputes.
